Web Design RFP Template With Sample Questions
There are several reasons why you may want to upgrade your website design. For example, you might need to find more clients, increase profitability, or do more to keep up with industry standards.
According to a survey of web designers, 81% think you should redesign your site if it has low conversion rates. 65% think the same if you have high bounce rates, and 61% if you need better UX.
Whatever your reasons for outsourcing your website design project, if you’re not precise about your requirements, you’re unlikely to find the right agency to help.
This is why you need a ‘request for proposal’ (RFP). An RFP makes finding a suitable web design agency much easier, giving agencies the information they need to create a comprehensive proposal for your business.
But don’t worry if you’re unsure how to write a website design RFP. This post outlines all the essential items you need to cover, and we’ve also included a free RFP template you can use if you need a little extra direction.
If you are vetting web design agencies and need a Web Design RFP template that can be customized to your needs, simply enter your email and we will instantly send you the template.

What is a Website Design RFP?
A web design RFP is a document you share with design agencies to describe your website project requirements, timeline, and budget.
Prospective agencies will then develop a proposal that breaks down how they’ll tackle your design project, along with a price quotation and a project timeline.
This lets you compare proposals to determine which agencies best fit your business. You can then invite the most promising agencies to make a formal pitch.
What Makes a Great RFP?
What makes a great RFP? It all comes down to detail.
Whether you’re writing an RFP for a website redesign or an entirely new website, you need to state your expectations clearly so agencies can respond appropriately.
The more specific your RFP, the easier it will be for potential agencies to tailor their proposals to your needs and estimate the amount of work required.
This doesn’t mean your RFP needs to be filled with technical details. Prospective agencies don’t expect you to be a web design expert. Besides, using an RFP template will help ensure you mention all the relevant details of your project parameters.
If you are vetting web design agencies and need a Web Design RFP template that can be customized to your needs, simply enter your email and we will instantly send you the template.

What You Should Cover in a Web Design RFP
The purpose of a web design RFP is twofold: to help you identify qualified web agencies that can design the site you want and to enable such agencies to decide if you’re the type of client they want to work with.
It’s important to bear in mind that high-quality web agencies tend to receive RFPs quite regularly. So to maximize your chances of receiving thoughtful, realistic proposals, you need to make your document as clear and inviting as possible.
With that in mind, here’s what you should cover to develop an effective web design RFP.
Brief Project Summary
Start your RFP with a brief overview of the website design project you have in mind.
This quick summary doesn’t need to be longer than 200 words. It should introduce your organization and explain why you’re soliciting web design proposals.
Rather than mentioning your specific requirements in this section, explain your biggest pain points.
By focusing on the problem rather than the solution, you’ll invite potential web designers to get a feel for your specific issues. As design professionals, they’ll probably have ideas for tackling these problems that you haven’t even thought of yet.
Introduction to Your Organization
Prospective agencies will also need to understand what your organization does and who it caters to. This is particularly important if your company isn’t well-known outside your niche.
Your company background will give agencies a clearer picture of the functionality your site may need. For example, your new site will probably need e-commerce features if you sell clothing.
You should also outline your company values and describe your target audience. These considerations will often inform user experience (UX) and visual design decisions.
For example, suppose you’re selling ethical products to millennials. In that case, using a nature-based color palette may be more suitable to ensure omnichannel coherence between your website and social media platforms.
Here’s a snapshot of what information to provide in your company overview:
- Your history, headcount, location, etc.
- What you sell and your unique value proposition
- Your niche
- Your ideal customer
- Your company values and culture
- Your competitors
- Your business goals
- Primary stakeholders in your company
Goals and Objectives
Your reasons for commissioning a new website or redesign will determine what your site ends up looking like. Different design features lend themselves to achieving particular goals.
Take WikiJobs, for example. The job preparation site was aiming to increase purchases. To do this, they added testimonials to their homepage, which increased purchases by over a third.
Meanwhile, communications platform Bandwidth wanted to increase lead capture. So instead of focusing on testimonials, they revamped the product page UX design, increasing lead conversion by 12%.
For these reasons, it’s important to be clear about why you need a new website and what you hope to achieve by building one.
Companies often want to design a new site to:
- Increase sales
- Improve brand awareness
- Keep up with industry standards
- Land new clients
- Provide customer support
- Showcase products and services
- Capture leads
Describe Your Existing Site
If you already have a company website, take some time to explain how it’s falling short of your needs.
For example, do customers find the checkout process frustrating? Is the navigation disorganized and unintuitive? Does the copy fail to engage users?
Don’t hold back here. Brutal honesty about the state of your current website will enable agencies to better tailor their proposals to your needs.
Project Scope and Deliverables
In this section, you should outline the specific services you’ll need. This will ensure you only receive proposals from agencies with the appropriate resources and skillsets.
You might find this challenging if you’re not totally sure of all your functionality needs. For example, you might want to rank better on Google, but you might not realize you’ll need a content writer and search engine optimization (SEO) specialist to help you do this.
To the best of your ability, describe what the finished project will look like and what you think you’ll need to achieve it.
Bear in mind that the more complex your project scope is, the more it will cost.
For example, 46% of web designers say that UX design and responsiveness are the two biggest factors affecting design costs.

Some typical services you may be looking for include:
- Front-end coding (HTML/CSS, animations)
- Back-end coding (CMS, 3rd party APIs, custom software/features)
- Information design
- Visual design
- Custom software or app development
- Mobile device optimization
- SEO
- Content strategy
- Content migration
- UX/UI
- User testing
- Graphic design
- Conversion copywriting
- Pay-per-click advertising management
- Project management
If you’re finding it difficult to describe all the services and features you need, consider sharing examples of web designs you’d like to emulate.
Be sure to include design examples that demonstrate the functionality you’re looking for and the visual look you aspire to achieve.
This will make it easier for agencies to understand the extent of your design ambitions.
Timeline
It’s not just the scope that affects the price. Your timeline does too.
It’s important to be realistic about the timelines of your projects and the milestones along the way. If it’s a rush job, this will likely drive up the cost.
Make sure you do some research here, as high-quality web design firms won’t apply for website projects with unrealistic time frames.
On average, it takes two months to design a website.
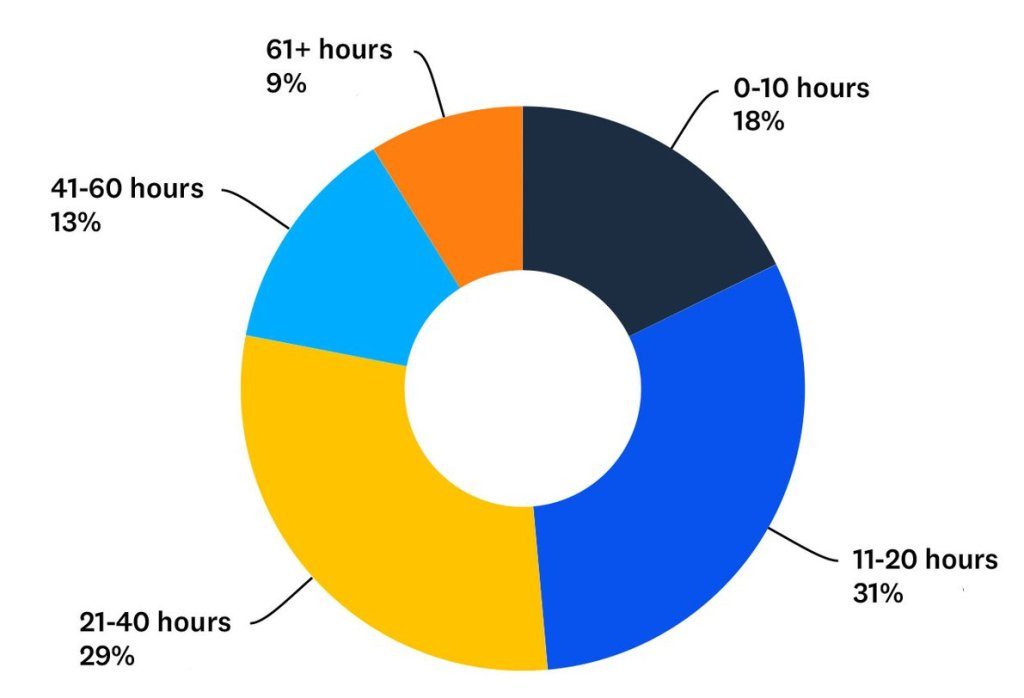
For a basic website, the project timeline can be much shorter than this. About one in five designers can design a simple website in less than 10 hours. Meanwhile, roughly two in five (42%) web designers say it takes between 20 and 60 hours to put together a basic site.
Bear in mind some projects can take up to 12 months to complete. It all comes down to the complexity of your web design.
In this respect, it’s important to list your top priorities so that you can work on building realistic milestones with your potential agency.
Sitemap and Structure
If you’re looking for a website redesign, you probably have a pretty good sense of the issues with your existing site structure. But if you’re looking for a new site, you may be unsure of the best structure for your needs.
Whatever the case, this section will help your potential web design company understand the work needed to create a suitable layout for your site.
If you know how you want your site structured, provide a sitemap in this section that shows how you want the different aspects of the website to link together.
If you’re unsure, use this section to explain the different elements you want to include in the website, ranking them in order of importance. This will help agencies figure out the type of navigational hierarchy needed.
Technical Requirements
In this section, you should provide more details about the technical needs of your design project.
The level of technical expertise your project requires will determine which agencies respond and significantly impact how much you pay. In fact, two-thirds of web designers say that features and functionalities are the biggest determiners of website costs.
Consider the website’s functionality and use this section to explain how you need the website to work for your target audience.
For example, you’ll need e-commerce functionality if you’re selling products. These features might include shop facilities, payment processing tools, shopping cart features, and an inventory control system.
Alternatively, if you’re running an affiliate blog, you may require a content management system. Do you want to run a Drupal or WordPress website? Or do you need a custom system built in?
Consider potential integrations with third-party services such as email providers, marketing automations, accounting systems, and customer relationship management tools.
You can also specify your web hosting, data tracking, and mobile design needs here.
Budget
Hiring a web design agency to build a new site usually costs between $5,000 and $70,000. Of course, the final bill will all depend on the project’s complexity.
When creating the budget section, specify what you can allocate to both assets and labor.
Asset costs refer to anything needed to build the website, such as web hosting, third-party programs, paid-for graphics, etc. Labor costs refer to the actual work itself.
Selection Criteria and Agency Questions
Web design agencies will want to know what criteria you intend to use when picking between proposals.
For example, are you looking for the lowest price, fastest delivery, or highest quality? Do agencies need to demonstrate past success for clients in your vertical?
You should also invite agencies to share specific information about their company background and unique approach to web design. Don’t be shy about asking them any questions that will help you better gauge their suitability for your project.
Contact Information and RFP Timeline
Make sure you let agencies know who to contact with questions and proposal submissions.
You should also tell them how the selection process will unfold. Be sure to include dates for the following:
- Question and answer period
- When proposals are due
- Notification of finalists
- Final pitch presentations
- Final agency selection
- Project start date
Final Thoughts
A clear website design RFP is the key to finding a web design agency that hits the mark.
If you’re unclear about your requirements, you may find that the design project takes longer or cost more than you originally planned. To avoid this outcome, make sure you do your research when putting your RFP together.
Remember, if you need a little more help writing a web design RFP, you can download our free template here.
If you are vetting web design agencies and need a Web Design RFP template that can be customized to your needs, simply enter your email and we will instantly send you the template.

Alternatively, if you’d just like to get your website redesign underway, get in touch with the experts at HigherVisibility.
