Meta Tags For SEO: A Simple Guide For Beginners
Editor’s Note: This post was originally published in February of 2024 and has been updated for accuracy and comprehensiveness.
Meta tags are HTML codes that provide information about a webpage to search engines and users. They are added within the <head> section of an HTML document and include metadata like the title, description, and keywords, summarizing your page’s content to search engine crawlers. The meta keywords tag was once important but is no longer used by Google for rankings.
To view the Meta tag of any page, press Ctrl+U (you can try it on this page!).
So why are these bunch of codes important for SEO?
What are Meta Tags?
Meta tags are HTML elements that provide information about a web page to search engines and users. Placed in the <head> section of a web page, these tags describe the content, keywords, and other attributes of the page. Think of meta tags as the backstage crew of a theater production—they might not be visible to the audience, but they play a crucial role in ensuring everything runs smoothly.
For search engines, meta tags are invaluable. They help search engines understand the structure and content of a web page, which can significantly improve the page’s visibility and ranking in search engine results pages (SERPs). By providing a clear summary of what your page is about, meta tags make it easier for search engines to match your content with relevant user queries.
Why are Meta Tags Important for SEO?
Search engines don’t read content the way humans do. Instead, they use complex algorithms to analyze the structured data in the HTML code (meta tags in this case) of web pages and extract information about the content.
And since meta tags are codes in the headers, search engine bots can easily compare them to user queries and rank websites accordingly.
If your meta tags don’t contain relevant keywords or aren’t optimized for user searches, they likely won’t rank on the result pages.
Additionally, meta tags:
- Impact how your page appears in search results.
- Entice users to click on your link.
- Guide search engines on how to index your page.
- Contribute to a positive user experience and impact your site’s overall SEO performance.
Avoiding duplicate meta descriptions is crucial as they can negatively impact your SEO by confusing search engines and reducing click-through rates. Use specific tools to identify and rectify duplicate descriptions to ensure each page has a unique meta description.
When done right, they attract more clicks and boost your site visibility and ranking on SERPs.
Now, let’s get into the main deal…
10 Most Important Meta Tags You Need to Know for SEO
Many meta tags are used in SEO (some of which have become irrelevant as Google updates its algorithm). Here, we will focus on the ten most important meta tags you need to know for SEO.
1. Meta Description Tags
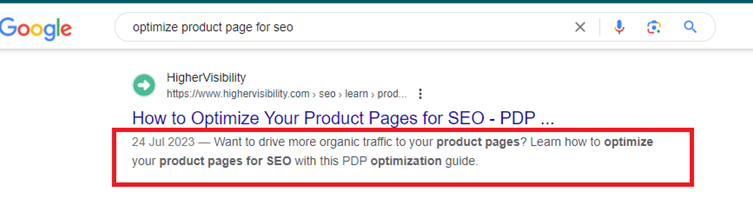
A meta description is a summary of your website pages that helps search engines and people understand what your page is about. Just like a movie trailer highlights interesting scenes that pique viewers’ interests, a well-crafted meta description lets users glimpse your page’s content.
The meta description tag appears in a web page’s <head> section and is commonly (not always) shown in the SERP snippet alongside the title and page URL.

Meta description tags indirectly boost your ranking on SERPs by enabling users to click on your link rather than simply scrolling past it. This increases user engagement, CTRs, and conversion rates, contributing to higher ranking.
Best Practices:
- Limit meta descriptions to around 160 characters for brevity.
- Ensure it contains valuable information that matches users’ search intent.
- Ensure that the description accurately reflects the content of the page.
- Let relevant keywords appear naturally for SEO optimization.
- Create a unique meta description for each page to avoid duplication.
- Ensure the description is easy to read and understand for a broad audience.
2. Title Tags
As its name implies, it serves as the web page’s headline and communicates a page’s theme to users and search engines, influencing its visibility in search results.
While traditional exact-match keywords are no longer a strict requirement for ranking on SERPs, creating a unique, concise, and keyword-rich title is essential.
Why?
Although Google evaluates the entire content on your page for ranking, it considers the title a vital interaction point with searchers. It also serves as bait to entice users to check out your site, boosting your click-through rate.
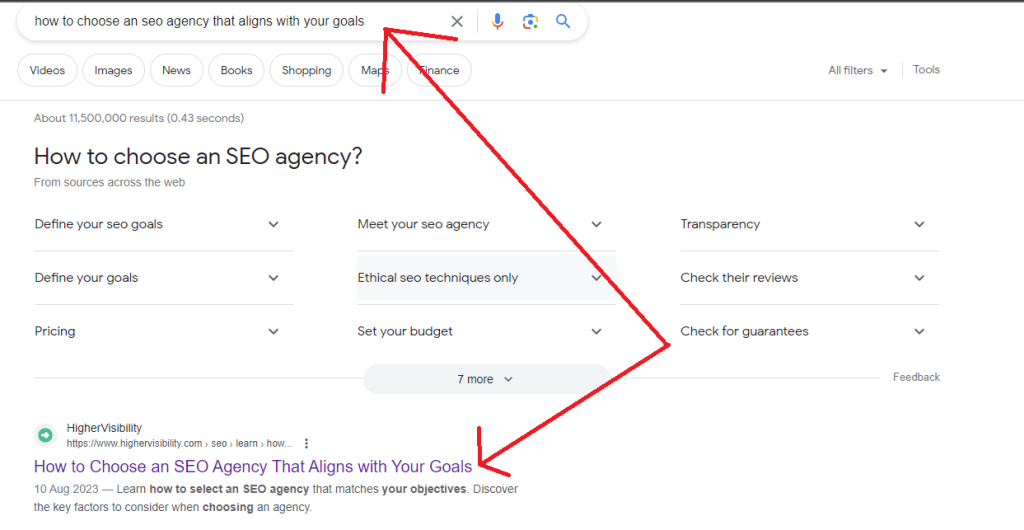
For example, here is a piece from our Co-Founder and Managing Partner at HigherVisibility, Adam Heitzman. It ranks first place on the search results for the keyword ‘how to choose an SEO agency that aligns with your goals’ because the title tag is optimized correctly:

Best Practices
- Create unique titles for each page.
- Keep titles under 50-60 characters to avoid truncation in SERPs.
- The target keyword should appear first and naturally in the title
- Avoid clickbait titles (ensure titles accurately describe the page’s content)
- Add modifiers (‘How to,’ ‘Review,’ ‘Best,’ ‘Tips,’ ‘Top’) to your title tag
- Make the title a descriptive, clear, and concise reflection of the page.
3. Heading Tags (H1-H6)
Heading tags (H1-H6) help to structure content hierarchically on a webpage. When properly optimized with relevant keywords, they improve SEO and user experience.
How?
Like meta description tags, header tags give users a preview of what they will read in each section. For search engines like Google, they help them understand the organization, hierarchy, and relevance of your content.
Here are some tips on how to use heading tags across your article:
- Use H1 tags for the title of the web page.
- Use H2 and H3 tags for major subheadings.
- Use H4, H5, and H6 tags to provide further structure within H2s
Best Practices
- Follow HTML structure guidelines for optimal SEO.
- Use only one H1 per page.
- H1 tags should not exceed 60 characters
- Google recommends that your Title and H1 tag match to boost ranking.
- Ensure your headings accurately reflect the sections they describe.
- Avoid excessive use for clarity.
- Distribute relevant keywords naturally among headers.
4. Robots Meta Tag
The meta robots tag instructs search engine crawlers on the amount of content they extract automatically from web pages for display on search results pages. The meta robots tag is a crucial element for SEO that directs search engines on how to crawl and index web pages.
It offers directives like ‘noindex’ to prevent specific pages from appearing in search results and ‘nofollow’ to prevent crawlers from following certain links.
While these tags don’t directly impact how high your page ranks, they control how search engines see your site.
Let’s assume you have pages with irrelevant content (which you need to add for some reason) or private information you don’t want to publicize. By using the ‘noindex’ attribute, search engine crawlers won’t show them on SERPs, keeping them from affecting your site’s overall quality.
Best Practices
- Use the ‘noindex’ attribute for pages with irrelevant, private, or unfinished content.
- Ensure the tags align with content strategy and site goals.
Pro Tip:
Sometimes, malicious crawlers ignore Robot meta tags. Thus, if you have web page information you don’t want to make public, use a more secure approach like password protection.
5. Viewport Meta Tag
With Google’s preference shift to mobile-first indexing, your website’s mobile responsiveness affects your SEO ranking. This is where viewport meta tags become vital.
The viewport meta tag configures how a page scales and displays across various devices. By defining attributes like the width and initial scale of your page, you ensure a responsive design that adjusts seamlessly to different screen sizes. This results in a better user experience, improving your website’s ranking in search engine results pages (SERPs).
Best Practices
- Set an initial scale for optimal viewing.
- Specify a width for responsive design.
- Test on various devices for compatibility.
- Prioritize user experience with smooth and adaptable layouts.
6. Social Media Meta Tags
When sharing your content link across social media platforms, it is vital to maintain a quality image, correct name, description, and URL. That’s what social media meta tags do. They let you control how your page content would look when shared on social media.
In 2010, Facebook introduced Open Graph Protocol – a platform that allows you to create rich snippets for web pages. Social media platforms like LinkedIn and Twitter (Twitter tag cards) also embraced the trends.
Here’s an example:

Here are the seven common OpenGraph tags:
- og:title: Put the desired title for display when your page is linked.
- og:url: Put your page’s URL.
- og:description: Create a concise page description; note that Facebook shows approximately 300 characters.
- og:locale: Specify your content’s language and region code (e.g., en_US).
- og:type: Describe the type of content (e.g., article, video).
- og:site_name: Add your website’s name.
- og:image: Specify the image URL you want displayed when your page is linked.
By optimizing these tags with relevant information, you can control the visual representation of your web page content on socials, increase click-through rates, and improve user experience. These tags are also integral for effective social media marketing.
7. Image Alt Attributes
Image alt attributes (also called alt text) are brief descriptions added to images in HTML. Research shows that 60% of consumers will likely click on a website link when an image appears in their search results. So, it is important to optimize the images on your page to rank on SERPs.
They offer many benefits for your website. Firstly, they assist users with accessibility, ensuring that everyone understands your images (including those with visual impairment.) Additionally, they contribute to SEO by providing context to search engines since crawlers cannot see images.
Best Practices
- Optimize important images (like products or infographics) for Google Images search
- Ensure alt text blends naturally with page content
Pro tip:
When writing alt text, ensure they describe your images briefly yet clearly, and add relevant keywords. This way, even if the images don’t load, users will still get the idea, and search engines can accurately index your content.
8. Nofollow Attributes
Nofollow attributes play a crucial role in SEO by telling search engines which links to follow and which to ignore.
Adding external links to your content guides users and provides references to boost your content credibility. However, while external linking provides value, too much of it can do the opposite; hence, you should be wary of sites you are hyperlinking to.
Here are some links you should use the ‘nofollow’ attributes for:
- Links to untrusted content.
- Paid or sponsored links.
- Links from comments or user-generated content that are prone to spam.
- Internal ‘Sign in’ links.
- Internal ‘Register’ links.
According to Google, nofollow links do not pass PageRank. Hence, adding nofollow attributes to irrelevant links prevents them from impacting your site’s rankings.
9. Schema Markup
Schema markup, known as structured data, is a code webmasters use to provide detailed information about the content on their pages to search engines.
Remember that search engines don’t have the same visual and intuitive capabilities as humans. Hence, they need help identifying, reading, categorizing, and presenting content to appear visually appealing to users.
By incorporating Schema Markup tags, your websites can specify critical details, such as reviews, ratings, events, and product information on SERPs, helping visitors decide whether to click on it. This clarity increases click-through rates and reduces bounce rates, positively impacting your ranking.
The good news is you don’t need coding skills to create these tags. Big search engines like Google, Yahoo, and Bing offer Schema Markup through Schema.org, making it accessible for website owners.
10. rel=”canonical” Link Tag
rel=” canonical” Link Tag helps specify which content is the main one and should be indexed when the same or similar content is available under different URLs.
Let’s assume you run an online store with similar product pages, but you want one page to carry the SEO weight. Adding a rel=”canonical” tag to that page tells search engines to focus there, preventing duplicate pages from appearing on search results.
Overall, the rel=”canonical” link tag prevents duplicate content issues in search engine indexing.
Best Practices
- Align rel=” canonical” Link Tag with hreflang tags for international SEO.
- Don’t indicate different URLs as canonical for the same page.
The Role of Meta Keywords in SEO
Meta keywords are a type of meta tag that was once a cornerstone of SEO. They provided a list of keywords related to a web page’s content, helping search engines understand what the page was about. However, as search engines evolved, the importance of meta keywords diminished. Today, Google has explicitly stated that it does not use meta keywords in its ranking algorithm.
Despite this, some SEO experts still recommend using meta keywords to provide additional context to search engines. While they are no longer a crucial element of SEO, including them can’t hurt and might offer some minor benefits. However, your primary focus should be on other meta tags that have a more significant impact on your SEO efforts.
Common Meta Tag Mistakes to Avoid
Even though meta tags are essential for SEO, they can be a double-edged sword if not used correctly. Here are some common meta tag mistakes that can negatively impact your web page’s SEO:
- Duplicate Meta Tags: Using multiple meta tags with the same name can confuse search engines and may lead to penalties. Ensure each meta tag is unique to avoid this issue.
- Missing or Incomplete Meta Tags: Failing to include important meta tags, such as the title tag or meta description, can make it difficult for search engines to understand your web page’s content and structure.
- Incorrectly Formatted Meta Tags: Using incorrect syntax or formatting can prevent search engines from reading your meta tags correctly. Always double-check your code for errors.
- Over-Optimization: Stuffing meta tags with too many keywords or using overly promotional language can be seen as spammy and may lead to penalties. Keep your meta tags natural and relevant.
By avoiding these common mistakes, you can ensure that your meta tags effectively contribute to your SEO strategy.
Adding Meta Tags to Your Website
Adding meta tags to your website can be done in several ways, depending on your platform and content management system (CMS). Here are some common methods:
- Manual Coding: If you’re comfortable with HTML, you can add meta tags manually by editing the HTML code of your web page. This method offers the most control but requires some technical know-how.
- CMS Plugins: Many CMS platforms, such as WordPress, offer plugins that can help you add and manage meta tags easily. Plugins like Yoast SEO or All in One SEO Pack are popular choices that simplify the process.
- SEO Tools: Some SEO tools, such as Ahrefs or SEMrush, offer features that can help you add and optimize meta tags. These tools often provide additional insights and recommendations to improve your meta tags.
Choose the method that best suits your needs and technical expertise to ensure your meta tags are correctly implemented.
Measuring the Effectiveness of Your Meta Tags
Measuring the effectiveness of your meta tags is crucial for understanding their impact on your SEO efforts. Here are some common methods to evaluate their performance:
- Search Engine Rankings: Monitoring your web page’s ranking in search engine results pages (SERPs) can help you determine the effectiveness of your meta tags. Higher rankings often indicate well-optimized meta tags.
- Click-Through Rates (CTRs): The CTR of your web page can provide insights into how compelling your title tag and meta description are. Higher CTRs suggest that users find your meta tags engaging and relevant.
- Web Analytics Tools: Tools like Google Analytics can offer detailed insights into how users interact with your web page. Metrics such as bounce rate, average session duration, and user behavior can help you gauge the effectiveness of your meta tags.
- SEO Audits: Conducting regular SEO audits can help identify areas for improvement and determine the effectiveness of your meta tags. Tools like Screaming Frog or Sitebulb can automate this process and provide actionable recommendations.
By regularly measuring and analyzing these metrics, you can fine-tune your meta tags to maximize their impact on your SEO strategy.
Conclusion
Most times, we focus on one section of optimization efforts more than others in SEO. While keywords, backlinks, and content quality steal the spotlight, the meta tags also play a major role and should not be sidelined. If you need help auditing your website for on-page SEO, speak with any of our experts now
