Understanding Google Rich Snippets
Rich Snippets have been all of the rage since their announcement back in 2009.
Since then, Rich Snippets have evolved into an essential component of search engine results.
Rich results can be seen on almost any SERP (search engine results page), displaying content like recipe information, star ratings for products and services, and much more.
Rich snippets, also known as structured data markup, are immensely popular for SEO.
And for good reason: they are eye catching, rich results that can help you improve your click through rate by displaying more key information.
But, what exactly are they? What types of rich snippets are there? Do they really help with SEO performance? How do you add them to your site?
We’re going to cover all of that in this post today.
Feel free to jump to a section:
What Are Rich Snippets In Google?
Rich snippets are search engine results displayed by Google that contain supplementary information beyond the normal search engine results page.
Rich snippets are shown by Google, but the information is pulled from websites using structured data markup.
To put this in plain english:
Websites write structured data in their HTML that Google can access for more information beyond a meta description and title tag.
Let me give you an example directly in search engine results.

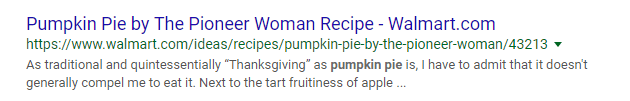
Here is a normal search result for a keyword search on pumpkin pie recipes:

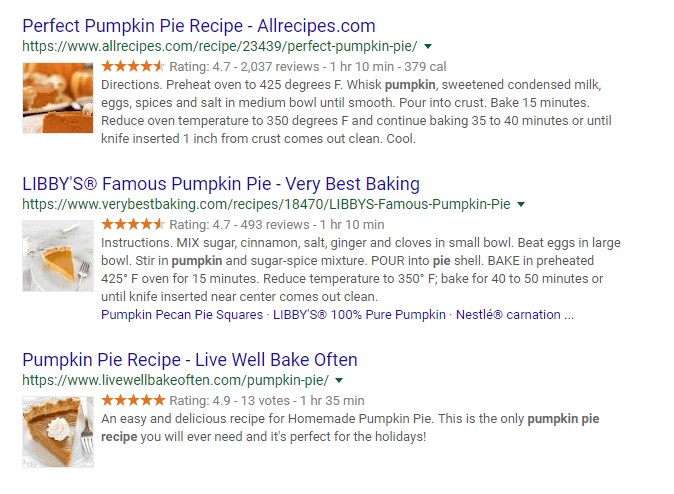
And here are a few results of the same search query but they are utilizing rich snippets:
Which one are you going to click on? Probably the one with the images, star ratings, recipe information, calories, and cook time all directly shown on the search results already.
These give you a clear-cut picture of what to expect before clicking.
These rich snippets can show for many types of search results…
Since 2009, we have helped thousands of businesses grow their online leads and sales strategically. Let us do it for you!

What Are The Different Types Of Rich Snippets?
Rich snippets and structured data can be established for almost any type of website now.
Through Schema.org, you can view their entire list of structured data markup here.
According to Schema.org, the most commonly used structured data markups are:
- Creative works: Creative Work, Book, Movie, Music Recording, Recipe, TV Series …
- Embedded non-text objects: AudioObject, ImageObject, VideoObject
- Event
- Health and medical types
- Organization
- Person
- Place
- Local Business
- Restaurant
- Product, Offer, AggregateOffer
- Review, AggregateRating
Conducting a simple Google search, you can notice rich snippets for almost anything.
Restaurant info

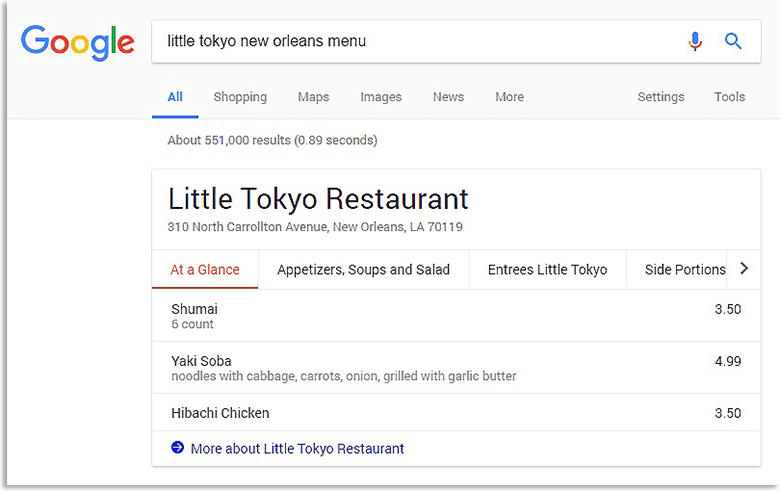
For instance, for restaurant information:
Using structured data markup for their restaurant, this business can showcase:
- Their menu in detail with all categories (appetizers, entrees, etc), pricing per dish, and detailed info on each individual menu item.
- Business information, like address, hours, and phone number
Pretty awesome, right?
Events

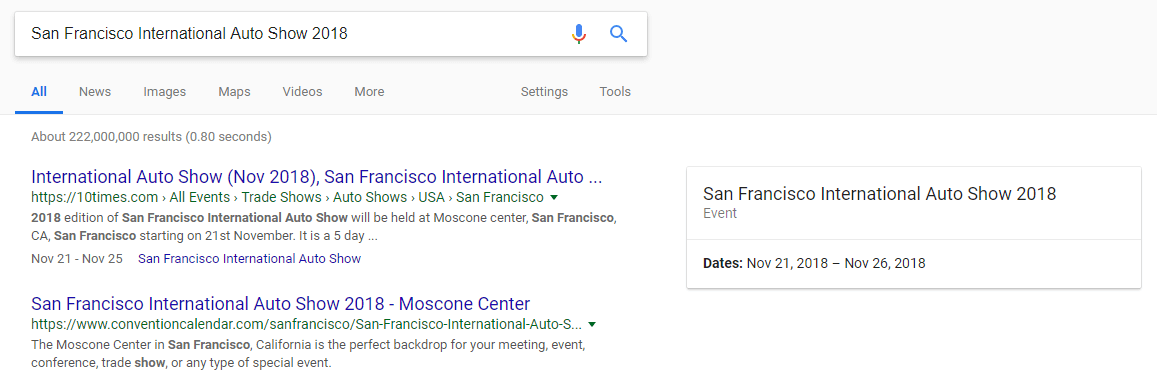
Another great example of rich snippets can be seen for events, like this card on the right-hand side of the search results for the San Francisco International Auto Show:
Beyond these, Google offers a bunch of ways to customize for rich snippets.
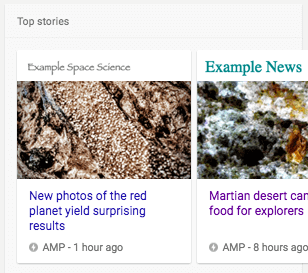
Top stories

For instance, utilizing rich snippets for Google AMP to showcase your blog and news content on the “Top stories” carousel in a given SERP:
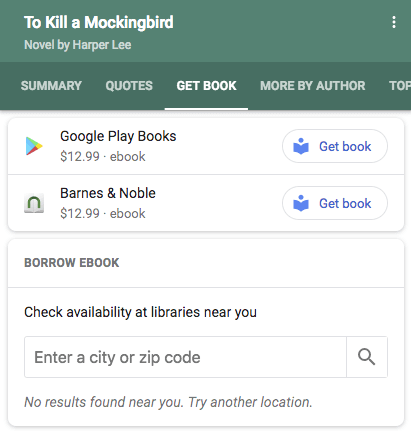
Books

Do you have any books published? Use structured data for book actions to showcase all of your book data, from price to availability and more:
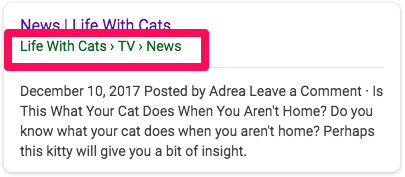
Breadcrumb navigation

Another amazing feature of rich snippets is breadcrumb information:
Breadcrumb information shows a potential visitor to your website where the page they are viewing fits in the site’s information hierarchy. This provides more context and can reduce bounce rates by meeting expectations before someone clicks.
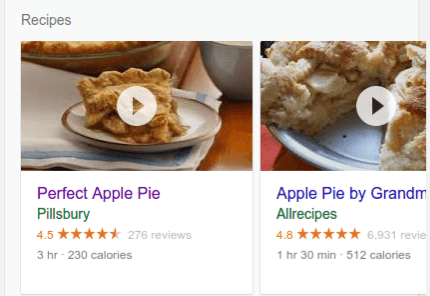
Carousels for recipes

Carousels for recipes are another very popular feature of structured data markup that are critical to any recipes you want to share:
With key information like ratings, nutrition, and prep time shown, you can entice users to click better than ever before.
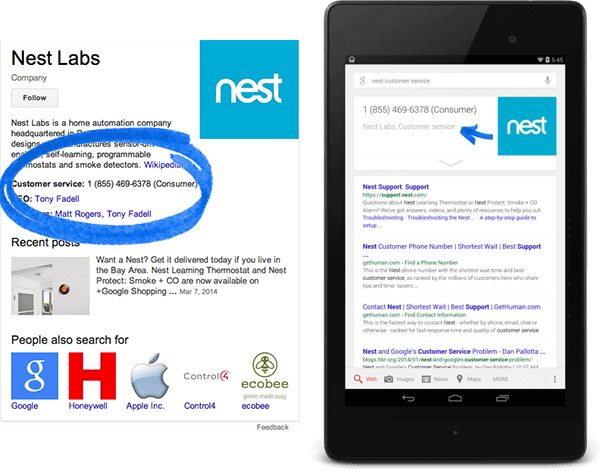
Business information

Business information like phone numbers, founder info, and general “about” information can be displayed via the knowledge graph, a popular rich snippet type.
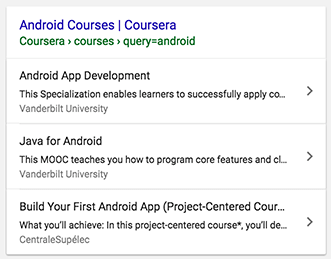
Online courses

Online courses are extremely popular right now. If you are trying to promote yours, rich snippets can be a great way to offer more insight into the course:
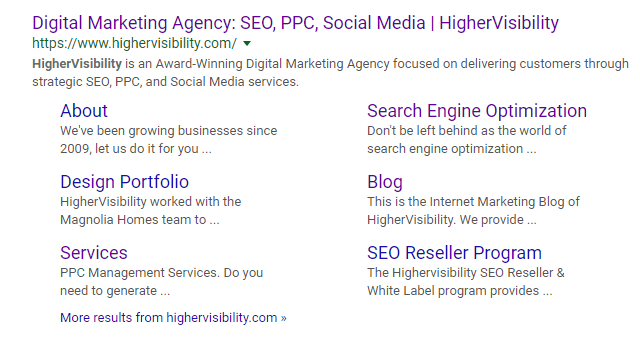
Sitelink information

This featured rich snippet type will display further information on your website in the form of additional relevant sitelinks:
For a full list of potential rich snippet types, check out Google’s full list here.
So, are these really worth it? Do they actually help SEO?
Let’s find out.
Since 2009, we have helped thousands of businesses grow their online leads and sales strategically. Let us do it for you!

Do Rich Snippets Help SEO?
Do rich snippets help my search engine optimization??
Yes. Absolutely.
But remember: rich snippets are not a ranking signal.
Rich snippets are shown by Google when your website provides structured data that the search engine can then read and display on search engine results pages.
So while providing Google with structured data won’t give you a direct boost in rankings like backlinks and content would, rich snippets impact other signals that Google accounts for:
- Organic click through rates: because rich snippets provide so much more information like pictures, reviews, star ratings, etc, you can vastly improve CTR, especially in SERPs that have very few rich snippets already. CTR improves your ranking as a user behavior signal.
- Reduced bounce rates: rich snippets help to provide more information and context, giving searchers a preview of your site before they click, rather than short meta descriptions. This often results in reduced bounce rates because expectations are clear. Bounce rates, while not a direct ranking signal, are a user behavior signal.
Rich snippets aren’t direct ranking factors. But they sure help SEO by impacting user behavior signals that Google takes into account.
Let’s get started with adding rich snippets and structured data to your site today.
How Do You Add Rich Snippets To Your Website?
Now that you have the basics of structured data and rich snippets under your belt, how do you add it to your website?
A few common ways are:
- Use a tool, like a WordPress plugin or third party service
- Manually add structured data markup to your existing HTML
- Hire a developer to produce the structured data markup
- Use Google’s structured data tool
If you already have a developer that can produce schema markup for your website (or are planning on hiring one), that’s great.
But if you don’t, you have two main options:
- Use a tool / plugin
- Build it via Google’s own tool and use the new code you generate.
If you want to use a plugin / tool, visit the next section. We recommend you start using Google’s Structured Data Markup tool.
But before you dive head-first into structured data, it’s important to understand a few key concepts about what it is you are actually editing and tagging here.
That way, when you create your finalized HTML code, you will understand what the new elements are and how to spot potential errors.
The three main factors of schema.org markup for rich snippets are:
1. Itemscope:
Itemscope code is inputted into your structured data to signify the start and end of your structured data markup:
<div itemscope>
Insert code here
</div>
This lets Google know where to look for structured markup to feature in rich snippets.
2. Itemtype:
Itemtype code is placed directly after the start of your itemscope code, like so:
<div itemscope itemtype=”http://schema.org/Movie“>
Insert code here
</div>
This specifies that your code is a specific type of structured data markup.
3. Itemprop:
Itemprop, or item properties, gives additional information to search engines on the structured data you are looking to provide.
For instance, more movie information like directors names.
Here is a sample code straight from Schema.org on how this would look in practice:
<div itemscope itemtype =”http://schema.org/Movie”>
<h1 itemprop=”name”>Avatar</h1>
<span>Director: <span itemprop=”director”>James Cameron</span> (born August 16, 1954)</span>
<span itemprop=”genre”>Science fiction</span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop=”trailer”>Trailer</a>
</div>
Notice how this complete code features all three functions: itemscope, itemtype, and itemprop.
Now, I’ll show you a quick example of building out structured data and how to put these three pieces to work.

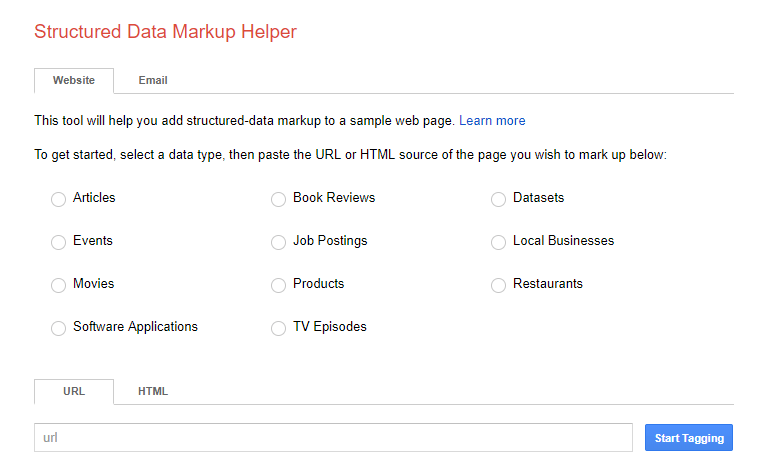
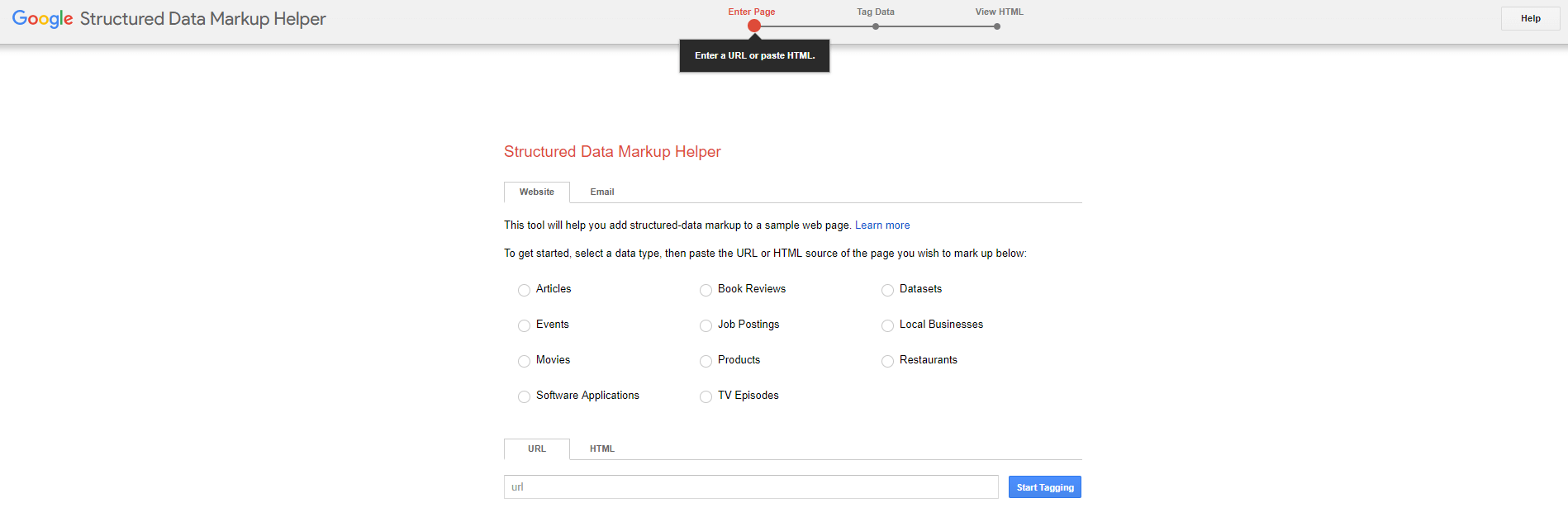
Start Google’s Markup Helper tool and choose which type of snippet you want to create:
In this case, let’s choose the “Articles” type and use the Higher Visibility blog as an example.

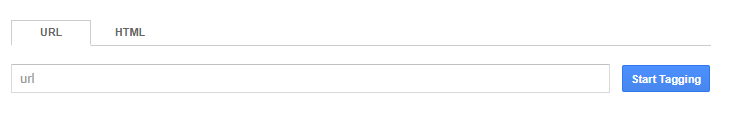
Select your type, and then you can choose to create it from a live URL of your site, or the code on a specific page.
If you are brand new to structured data, stick with the URL option.
Since 2009, we have helped thousands of businesses grow their online leads and sales strategically. Let us do it for you!


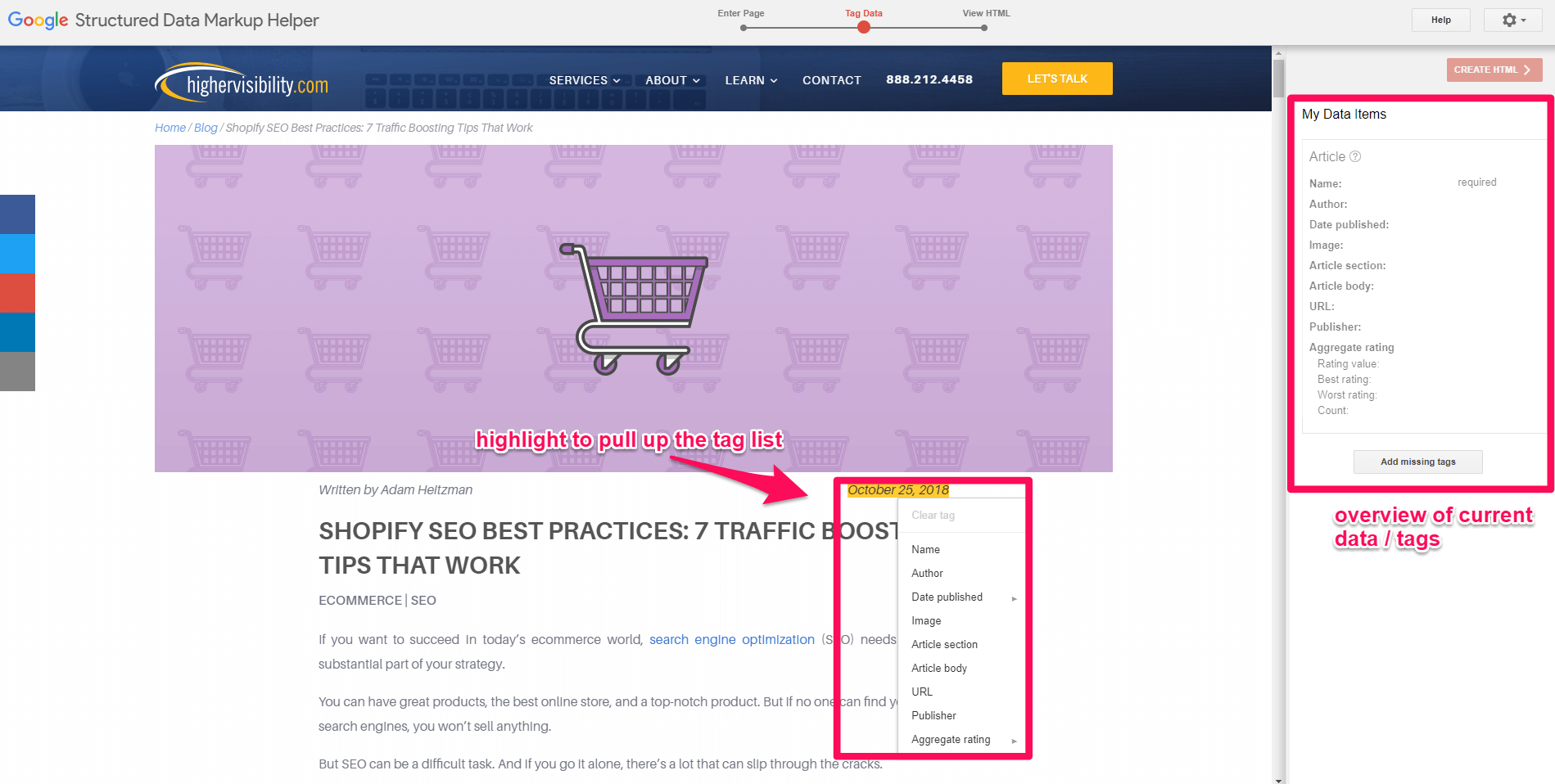
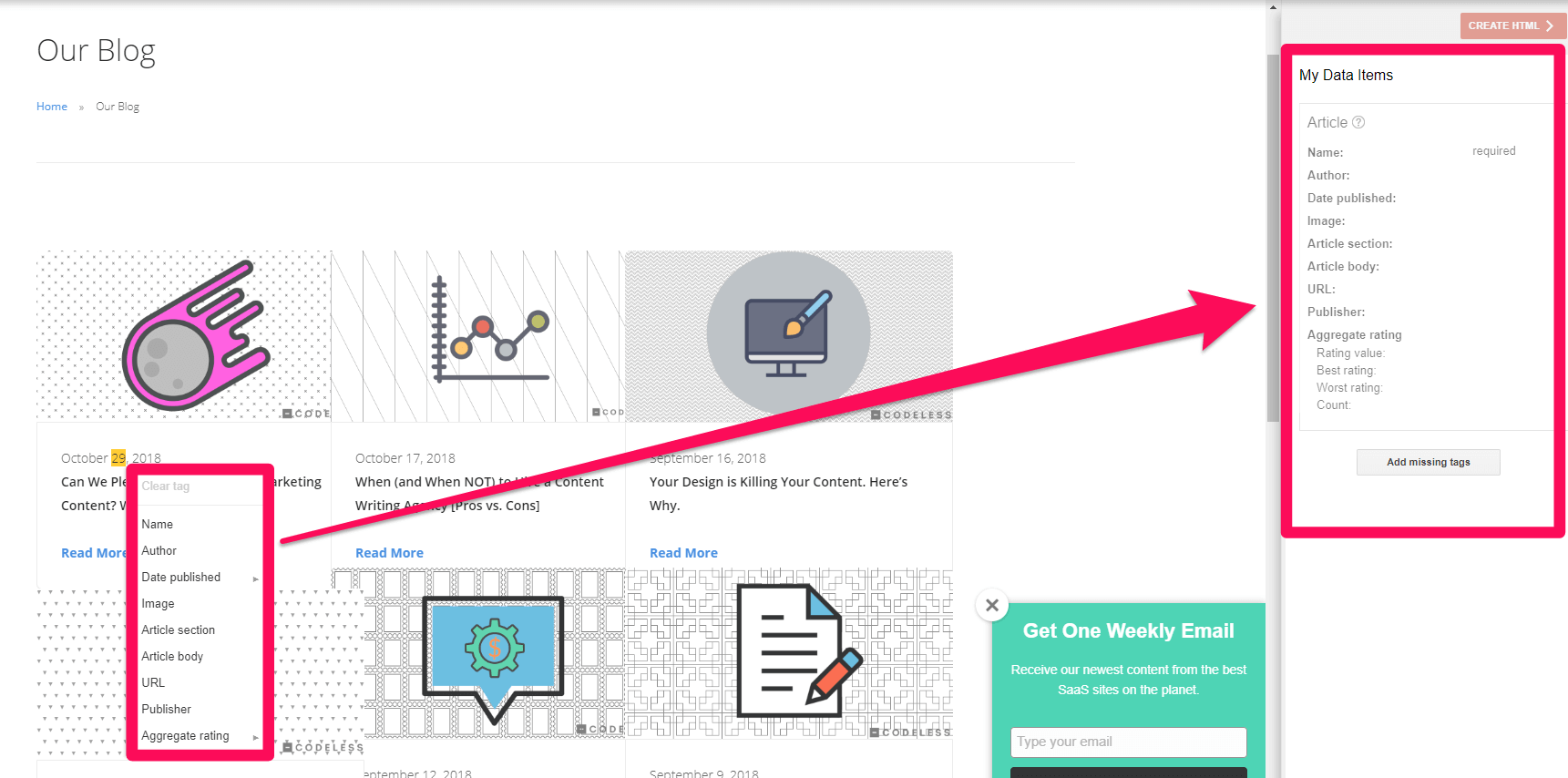
In this case, we input our latest blog post as the URL. The tool will load our page and give us options to start adding the necessary tags:
Depending on which structured data type you choose (we chose Articles, in this case), you will get different tag options that you must complete for a full rich snippet.
For example, choosing the Articles type, you will have to tag your page with the following items:
- Name
- Author
- Date published
- Image
- Article section
- Article body
- URL
- Publisher
- Aggregate rating (if applicable)
Highlight different sections of your page to tag them with the proper information, like dates, publisher, author, etc.

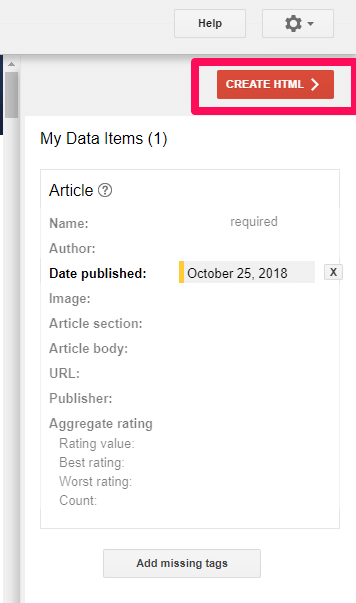
Once you have fully tagged the page you want to add a rich snippet for, click “Create HTML”:
Next, copy and paste the structured data HTML over your existing page HTML on your website.
That’s it!
Now you can repeat this process for multiple types of structured data for your website.
Tools And Plugins That Help In Creating, Adding, And Testing Rich Snippets
Creating rich snippets from structured data on your own can be tiresome if you have never done it before.
Writing the code snippet requires a bit of work in itself, as well as some testing, editing, and reworking to get it right.
That’s where tools come into play: they can help smooth the process out, even helping you create rich snippets from product or website information without writing code.
Here are a few great tools for both creating rich snippets and testing them for quality and accuracy.
Tools for creating and adding rich snippets
Writing snippets of code isn’t for everyone. And if you don’t have a developer than can do it for you, it can be very time consuming.
Here are some easy ways to build structured data markup for your website without learning to write the code itself.
WordPress: WP SEO Structured Data Schema

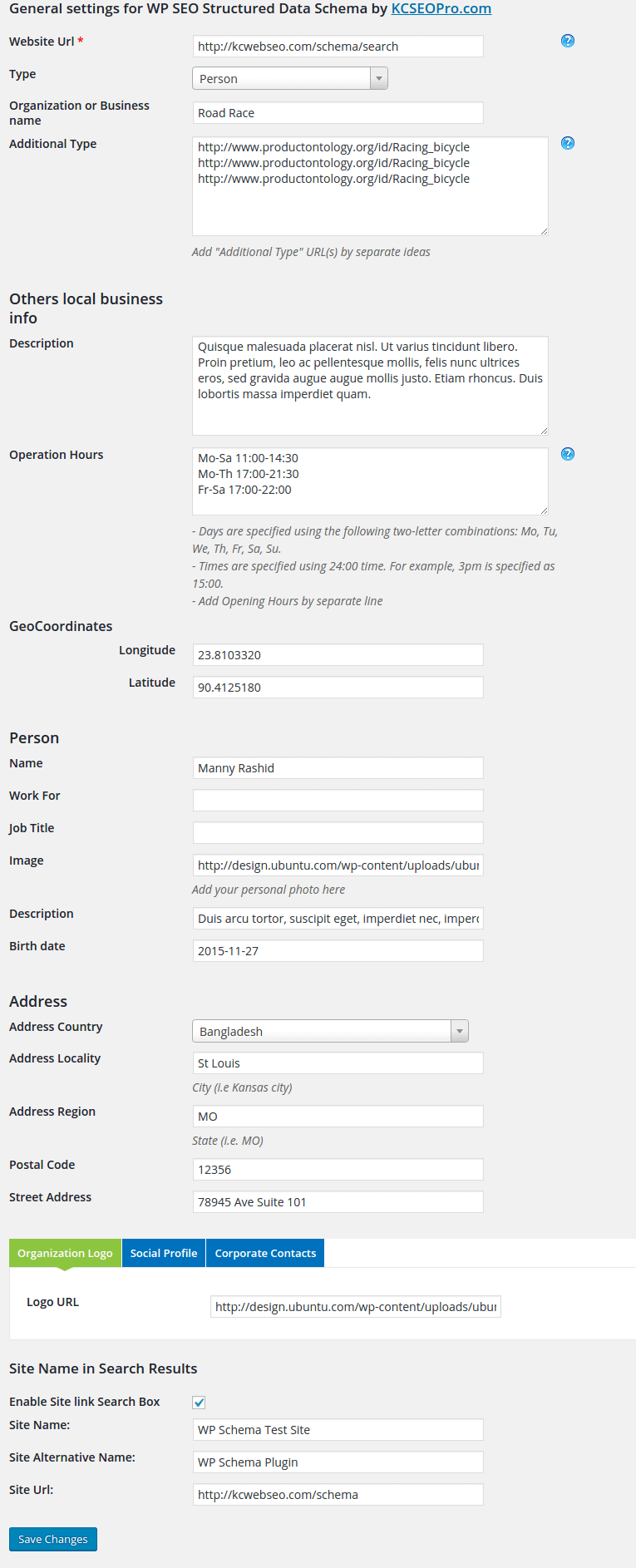
If your websites CMS is based on WordPress, WP SEO Structured Data Schema is a plugin that you will want to explore:
Installing directly as a plugin, you don’t need to worry about copy and pasting any new code to your website.
Making changes within the plugin will alter your code for you, saving you the time and legwork of writing and testing.

With built-in data fields, you simply enter the information for your business and the plugin does the structured markup for you:
If you are in a time-crunch and can’t do the code writing on your own, this is a great alternative.
Google’s Structured Data Markup Helper

Google has its own structured data tool, the Markup Helper:

This tool works directly on your website to help you build structured data. Best of all, it’s free and offers a wide variety of schema types. Just select your structured data type and use the tool to select each piece of data.
Tools for testing your rich snippets
Testing your rich snippets is a key step in the process of developing them. If you have errors, poor markup, or wrong code, you won’t get featured as a rich snippet on Google search results.
Here are a few great tools that anyone can use to test their snippets.
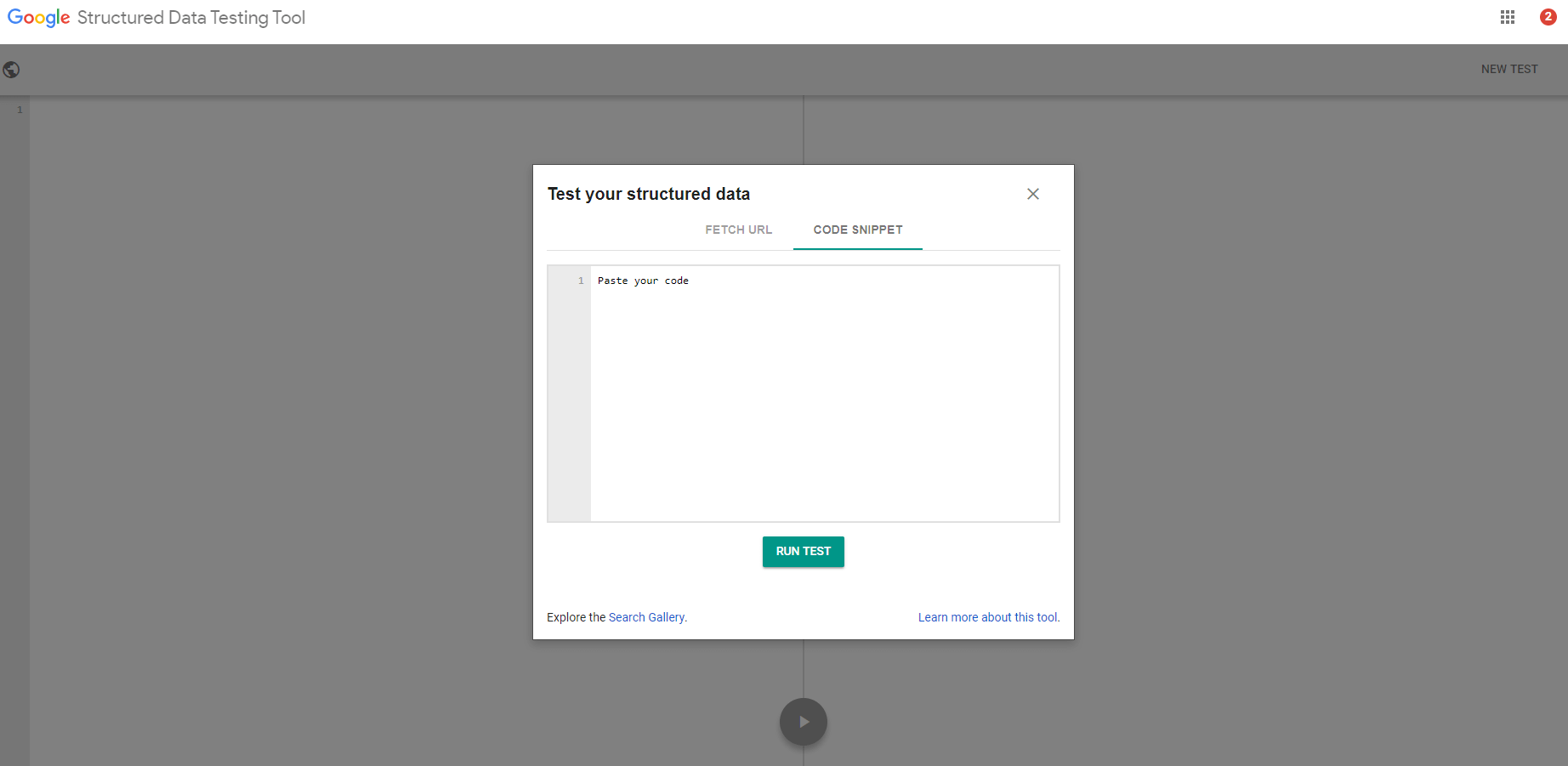
Google’s Structured Data Testing Tool
Google’s free Structured Data Testing Tool is a fantastic way to make sure your code is up to standards.

Within the tool, you can test both a live web page and a code snippet:
For instance, you can start by inputting your code snippet and testing it for errors. If it comes up clean, input that code on your website.
Then, head back to the testing tool and type in your live URL for another test.
Once both have passed, you can be sure that your structured data is on point!
Conclusion
Rich snippets, or structured data, are great ways to boost your SEO performance indirectly.
Rich snippets can be confusing or technical at first glance, but using the tools and plugins we listed, you can get creating, adding, and testing your structured data in just minutes.
Rich snippets are a proven way to increase your organic click through rates and reduce bounce rates.
Both of which are user behavior signals that Google monitors.
Before you go, don’t forget to download our Rich Snippet Worksheet!
Since 2009, we have helped thousands of businesses grow their online leads and sales strategically. Let us do it for you!

