How to Fix the Most Common Technical SEO Issues On WordPress
For the last several years, SEMrush has conducted studies around the most common technical SEO mistakes that appear on websites. This year, SEMrush collected data on 100K websites and 450 million pages to determine the most common mistakes and issues.
Knowing that WordPress is the most popular CMS platform on the web, and using the SEMrush study, we wanted to show how you to fix those pesky technical SEO issues on your WordPress sites.
Following the same methodology set out by SEMrush, we have divided the fixes into three big groups:
- Crawlability
- Technical SEO
- On-Page SEO
Crawlability
-
WWW Domain Configured Incorrectly
- What is it?
If you can access your website by going to the WWW version and the non WWW version and both resolve to that address, you have a problem. This is considered a duplicate content concern since essentially there are 2 ways to access the same content.
- How to fix it
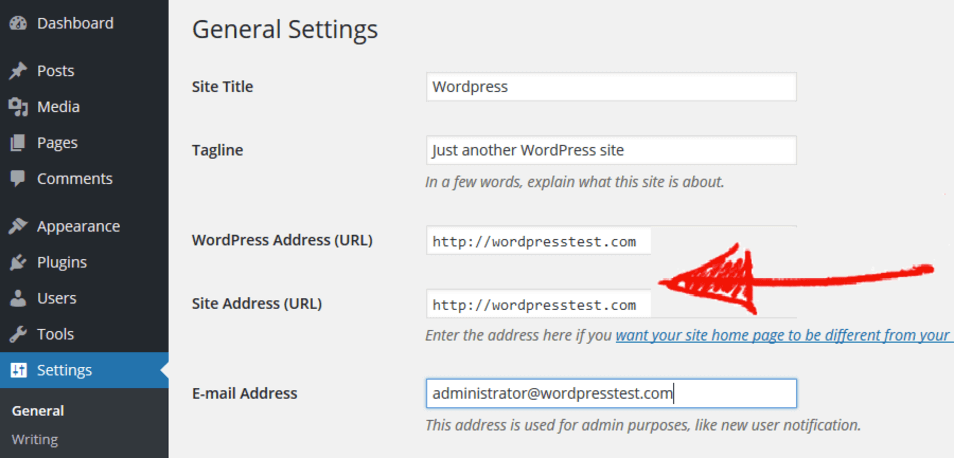
First determine whether the WWW version or the non WWW is your preferred version. The nice thing about WordPress is that whichever one you enter in the general settings, it will automatically set it up properly assuming you have both version pointed to the same IP address. Meaning if you try to access the website using the other version it should already redirect you to the correct version.
-
Redirect Chains & Loops
- What is it?
A redirect chain happens with there is more than one redirect occurring between the first URL and the final URL. When a URL is redirected it should be done so pointing directly to its final destination. This can be problematic for SEO because of decreased link equity being passed through.
- How to fix it
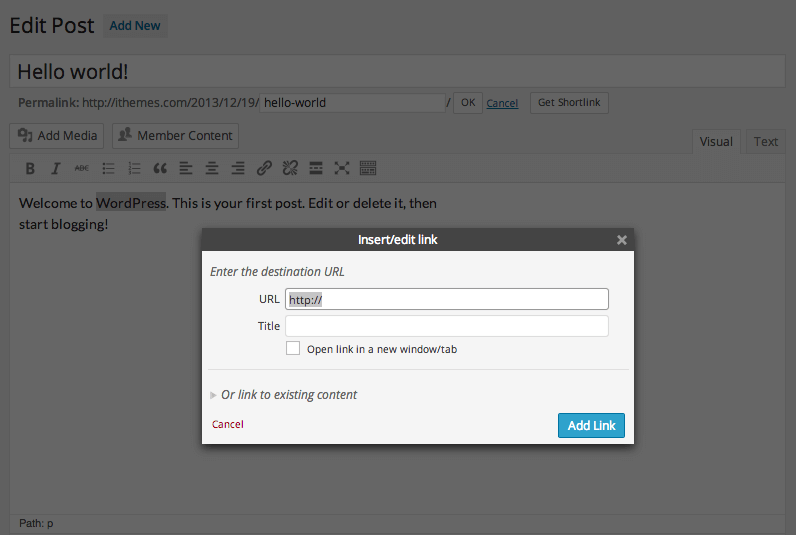
Once you know where your chains are happening, you simply need to update the link to point to the final destination instead of allowing it to flow through multiple redirects.
-
Broken Internal Links
- What is it?
Links pointing to other internal pages of your website. A broken link not only provides a bad user experience, it affects how Google assesses your sites quality. The more broken links you have, can cause Google to have a reduced crawl rate, and not effectively distribute link equity.
- How to fix it
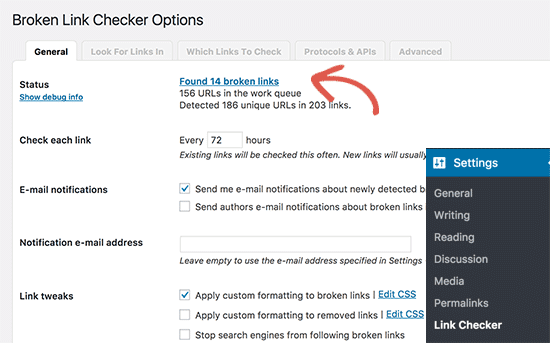
Although there are a couple ways this can be done, for simplicity I recommend using the Broken Link Checker plugin. Upon activating the plugin, you will need to visit the Settings >>Link Checker page. The plugin will automatically start scanning the website for any broken links. Obviously the larger the site the long it will take to finish the scan. Once completed, you should see a link displaying the number of broken links found. Here is a screenshot:
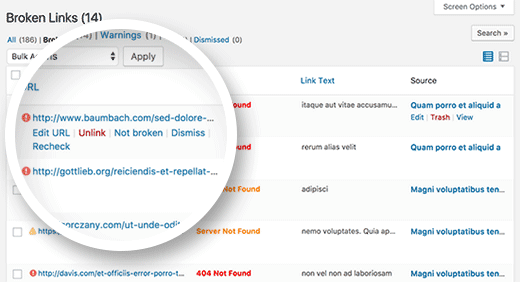
By clicking on the link shown above, you will be taken to a results page of the individual links:
The great thing about this plugin is that you can update the URL right from this view by either changing the URL or unlinking it altogether.
**Note: This is a very resource heavy plugin so it is recommended to deactivate the plugin after use and just reactivate every month or 2 to ensure your website is in good standing.
-
Missing XML Sitemap
- What is it?
A file that lists all of the important pages of your website. It acts as a roadmap for Google. The purpose is that even though your website’s internal linking architecture might not be perfect, the XML sitemap tells Google what all of your URL’s are so they can appropriately crawl and index them.
- How to fix it
You want a dynamic xml sitemap so that every time a new page is created on your website the URL gets automatically added to the file. There are many plugins you can use to create an XML sitemap in WordPress but my favorite is to use the Yoast SEO plugin.
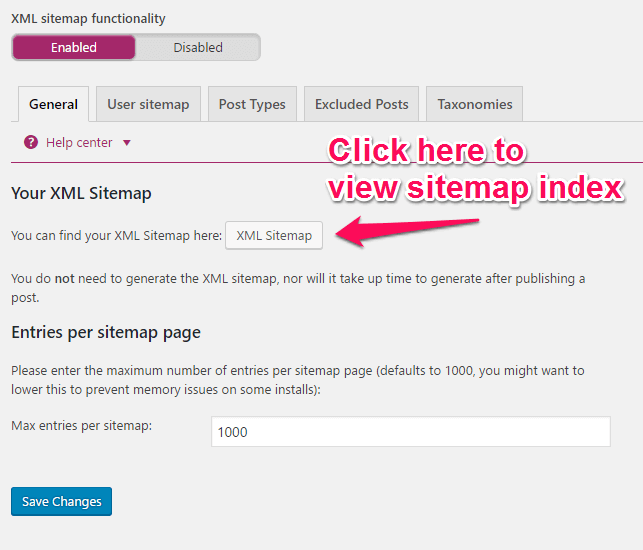
Once you activate the plugin, you simply click on XML Sitemaps in the plugin menu:
Once clicked, you can enable or disable XML sitemaps. Once you click the button to enable, the plugin automatically generates the file for you.
Once you have completed this, you simply take the url of the file and submit that to your Google Search Console account.
-
Missing Robots.TXT
- What is it?
The robots.txt file is essentially a set of instructions for the web robots. In this file you can determine which pages or areas of the website you do or don’t want the robots to crawl and access.
- How to fix it
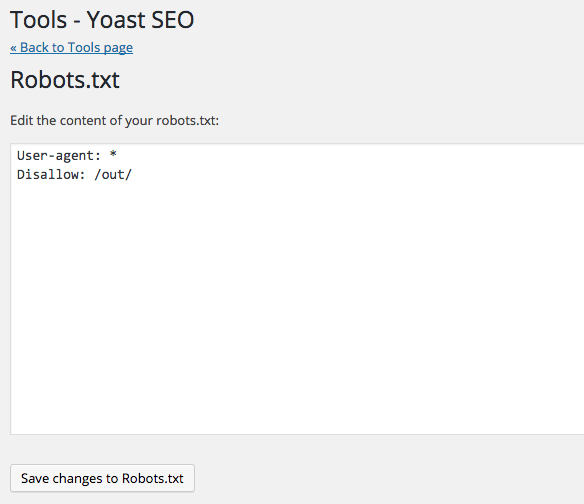
Using the multi-dimensional Yoast SEO plugin as mentioned earlier, you can edit the robots.txt file. Make sure you have the advanced features enabled, and when so, click on Tools in the Menu:
Your next step will be to click on File editor. From there you will be able to make changes to your robots.txt file. If you don’t already have one, you can create simply click the button to create and save:
-
Non SEO-Friendly URL Structure
- What is it?
When checking the SEO friendliness of your URL structure you are essentially looking for a clear, easy to read setup. The shorter the better. If possible, you want to try to avoid dynamic URLs or URLs with long strings of numbers in them.
- How to fix it
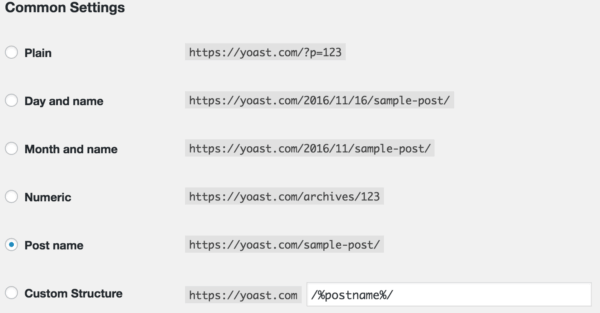
Luckily WordPress makes this easy. If you click on Settings>Permalinks, you are taken to a page that looks like this:
The ideal setup in most cases would be to use a custom structure and append the following in the text box: /%postname%/
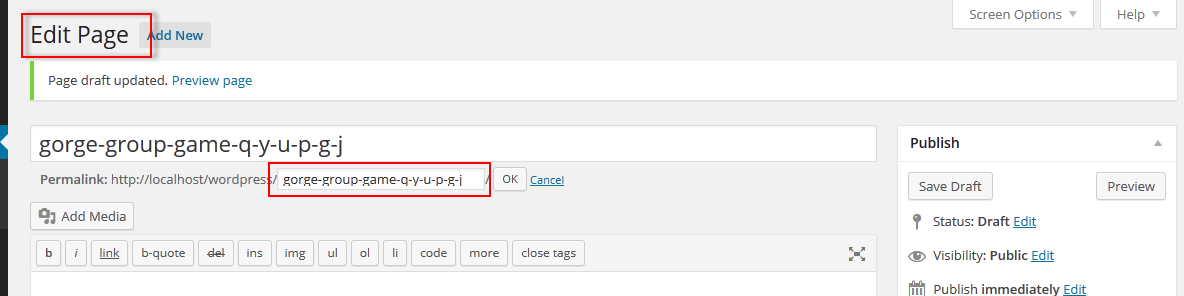
The above will solve any issues with non-friendly URLs. For URLs that are flagged as being too long, simply go to the page/post, and edit the permalink underneath the Title as shown:
1024
*Note: Any time you change a URL, you should redirect that URL.
On-Page Optimization
-
Duplicate Content & Thin Content
- What is it?
Duplicate content occurs when substantial blocks of the same copy is being used on more than 1 page throughout the website. This is frowned upon because it degrades the value of your page because there is nothing of unique substance for Google to reward your page. Ideally every page of your website will have unique copy.
Thin Content occurs when you have a page with very little to no copy. This too is not ideal because there is nothing of unique substance for Google to reward that page either.
- How to fix it
You can simply fix both by ensuring there is enough copy on the page to accurately represent the theme of that page and that the copy on each page is completely unique.
-
Duplicate & Missing Meta Descriptions
- What is it?
Every page on your website should have a meta description and they should all be unique. The purpose of the meta description is to briefly describe what the contents of this page is about.
- How to fix it
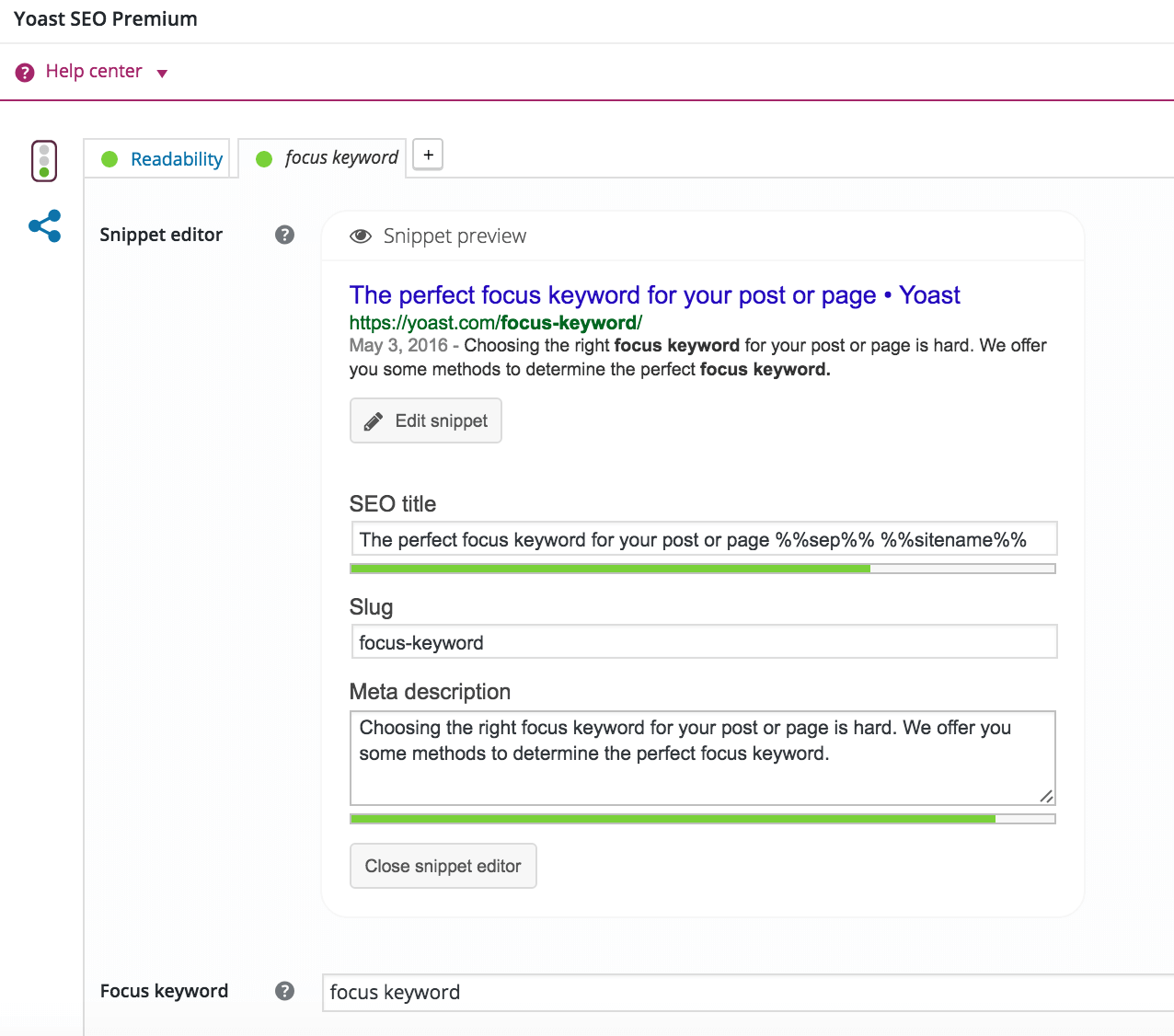
Using the Yoast plugin, when editing, toward the bottom of each page/post there will be an area that will look like the below. You simply enter the meta description in the box.
-
Missing, Duplicate, & Too Long Title Tags
- What is it?
Every page on your website should also have a Title Tag and they should all be unique. The purpose of the Title Tag is to Title what the contents of this page is about. The Title tag being properly optimized with keywords is an important facet of SEO.
- How to fix it
In the same image shown above with the Meta description, you will see the SEO title. Filling the information in this box will automatically create your Title Tag. Just go through all the pages that have duplication and update them to be different.
Title tags have character limits before Google starts truncating them (typically 60 characters and above). In the case where the Title Tag is too long, you will simply need to edit the Title to be under the 60 character limit.
-
Missing & Multiple H1 Tags
- What is it?
H1 tags are essentially a type of HTML heading. It is widely believed that H1 tags carry more weight than other headings on a page. Following best practices, each page should have an H1 tag but only 1.
- How to fix it
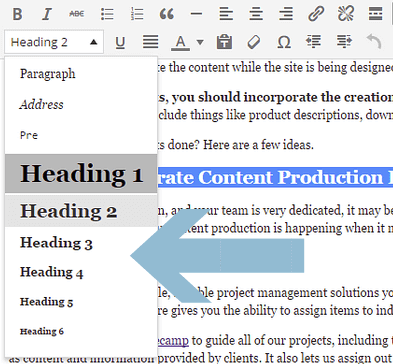
To add an H1 tag to a page, simply go to the page editor in WordPress and highlight the copy that you want to be in an H1. Once highlighted, select the H1 heading from the dropdown menu in the WYSIWYG editor as shown:
If you have more than 1 H1 tag on a page, you will need to find where they are marked up, and follow the same instructions as above except select a different heading type. You can have as many H2’s, H3’s, etc as you would like.
-
Broken Images & Missing Alt Attributes
- What is it?
A broken image is exactly what it sounds like. An image that isn’t rendering on the website.
An alt attribute is a tag applied to images that provide a text alternative to the image. An alt tag should describe what the picture is. It’s purpose is for screen readers for those that are visually impaired. Every image should have one.
- How to fix it
You can fix broken images by simply updating the image on a post/page, or by removing it altogether.
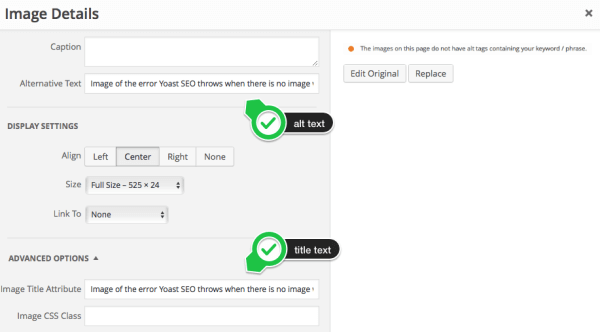
To add alt text to an image, simply select it in the Media Library of WordPress and you should see a box with Image Details appear as shown below where you can enter in your alt text.
Technical SEO
-
Slow Page Speeds
- What is it?
Page speed is an extremely important facet to SEO and user experience. The slower a page loads, the less likely someone will want to stick around for it.
- How to fix it
There are many plugin options that help improve Page Speed for a website. There are 3 core ones that we typically like to use that should have a big impact on improving your page speed.
-
- W3 Total Cache: This will help solve any browser caching issues that show up in Google Pagespeed Insights and assist with page compression.
- Autoptimize: This will handle the minification of CSS, HTML & JavaScript files and improve the render-blocking scripts
- EWWW Image Optimization: This is our preferred method of optimizing images. Although I will admit, the paid version produces better results.
*Note: One of the most common issues that occurs is the reduction in server response time. Unfortunately there is no plugin to fix this. Usually you would need to upgrade your hosting plan to accommodate for newer software & higher resources.
-
Non Mobile Friendly
- What is it?
By now most should have a mobile website, yet we still see some that don’t everyday. Google has already started launching their mobile first index which means if you don’t have a mobile website than you will soon be left behind.
- How to fix it
The recommended way to solve this would be to make your website responsive. If it is not already, then you will need to hire a developer. The reason we recommend responsive is that you only have 1 website to maintain and it automatically conforms to the size of the screen a visitor is using.
The second option is to have a separate mobile website. Although not my favorite option it is better than not having a mobile website. In this case, I would recommend using WPtouch as a short term solution until you invest in going responsive. Once activated, you can setup your mobile website in a matter of minutes.